Сделай сам: промо для кодеков
И снова все лежало, опять тока вчера блог поднялся.
По поводу статьи.
Да, не описаны всякие тонкости итд, но принцип вроде разжеван, вопросы? - вэлкам в камменты.
К статье прилагается архив с файлами-примерами, для пущего понимания происходящего:
- все представленные в статье картинки находятся в папке doc_img.
- все файлы с исходными кодами в папке html.
- в папке html\i\ родные картинки от лэндинга: изображение окна плеера и элементы всплывающего окна.
- в папке html\i1\ порезанные картинки необходимые для разработанного лэндинга.
- dсе ссылки на домены в файлах вымышленные.
Для создания своего лэндинга нам понадобится любой браузер (у меня мозилла), прога SnagIt(фри версию вроде можно юзать) или что то ей подобное, Photoshop и какой нить редактор хтмл и исходного кода (я в Far встроенный люблю), например Macromedia Dreamweaver.
Ставим себе все вышеперечисленное хозяйство.
Для начала ищем подходящий диз (либо рисуем сами), рисовать я неумею посему посему возьму первое что попалось под руку.
Запускаем браузер, идем сюда http://www.hulu.com. Те кто рисуют сами - рисуют сами. Остальные запускают SnagIt.
В SnagIt выбираем Image Capture и в меню Input выбираем Region. Идем в браузер снова и жмем смотреть любое видео.
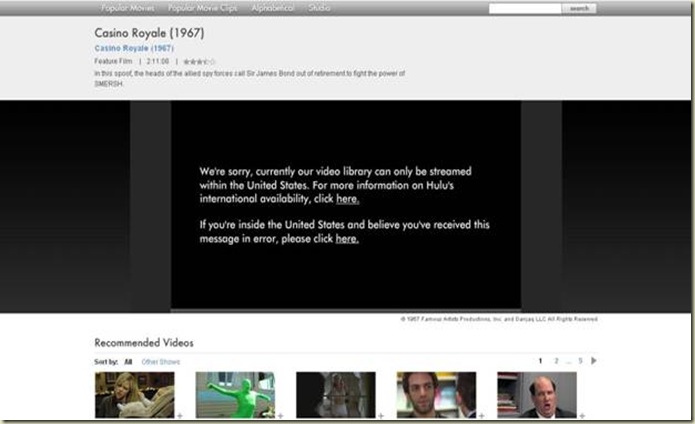
Жмем "F11" в мозилле и получаем браузер на весь экран, подгоняем нужный нам кусок страницы. Жмем "Print Screen", выделяем нужный нам регион и сохраняем его. Что то типа этого получаем <файл hulu.jpg> (рис. 1).
Рис.1 - Снятый скриншот
Открываем ее в фотошопе и правим и режем как нам нужно.
Я не буду полностью резать, менять и верстать все, только самое необходимое сделаю, что бы ястна была суть, так что не кидайте камнями в меня плиз)). Вообщем тра-та-та, прошел час и мы получаем следующее чудо: <файл hulu2.jpg> и отдельно вырезаем кнопочки, что сверху "Popular Movies" и "Popular Movie Clips", можно заодно переименовать их как охото (Рис. 2). Так же можно порезать себе картинки что ниже экрана и вообще все что захочется. Это делается для того что бы сделать их кликабельными. Собственно работа с фотошопом на этом заканчивается.
Кнопки сверху:
Середина, для того что бы в дальнейшем всю сделать кликабельной:
Полностью для бэкграунда:
Картинки что снизу, то же что бы кликабельными сделать. Можно заменять так же на любые свои тематические:
Рис. 2 – отредактированная графика.
Далее открываем в браузере любой дефолтный лэндинг кодековой партнерки с которой будем работать, либо стучим саппорту этой партнерки и просим как порядочные люди, vipcodec и ruler-cash точно дают (а я, кстати, даю на них инвайты). Я не буду уточнять чей лэндинг я использовал.
!!!АХТУНГ - себе не ставить!!!
Смотрим его исходный код и сохраняем себе в файл, файл прилагается в архиве - <html/0.html> и нужные картинки окошка с сообщением о необходимости поставить кодек и т.д. (их так же сохраняем себе).
На примере этого скрипта я и буду плясать дальше. Для начала открываем голый код (в блокноте или любом другом текстовом редакторе) и закомментируем строчку "softdownload();" - это функция которая отвечает за загрузку софта, для верстки оно нам ни к чему. Так же можно еще пошариться по коду и пока закомментить все скрипты что подгружается извне, что бы не грузить их каждый раз при просмотре страницы. Файл со всем закоментированным и картинками в архиве - <html/1.html>, картинки в html/i/.
Распаковывавем представленный выше архив к себе. Открываем файл 1.html в Dreamweaver. На рисунке 3 представлено что примерно вы должны увидеть открыв файл.
Рис. 3 – Открыли файл 1.html
Вкратце о самом необходимом в коде:
setTimeout("showPopDiv();",300); - меняя последнюю цифру можно увеличивать, уменьшать задержку для выскакивающего окна (полезно!!!)
<CENTER>
<A href="javascript:Down2();"> - тут начинается графика, а точнее именно после этого нарисован плеер.
<DIV id=popdiv... – это само выскакивающее окно начинается
Копируем все содержимое файла в файл 2.html (готовый и переделанный он уже есть в архиве в папке html картинки для него /html/i1) так же в dreamweaver и правим далее уже этот файл. Так же в папке с этим файлом создаем папку i1 и в нее кладем нарезанные ранее картинки (те что на рис 2).
В начале файла находим <H2 style="MARGIN: 0px; FONT: bold 14pt Arial; COLOR: #ffff00" align=center> </H2> и удаляем.
Сразу после тэга <CENTER> есть ссылка <A href="javascript:Down2();"> - это есть ссылка на картинку с изображением плеера. Удаляем ее, т.к у нас вроде как свой плеер будет.
Находим далее по тексту <SCRIPT>Drag.init(document.getElementById('popdiv'));</SCRIPT> и после этого удаляем все до тэга </CENTER>. Это была надпись типа ролик столько то длится столько то смотрят, что в самом низу.
Собственно пока что просто очистили код от ненужностей. Теперь рисуем своё. Сразу после тэга <CENTER> таблицами нарисован весь дизайн. Здесь объяснять ниче не буду, смотреть таблицы html. Прошу еще раз заметить что все домены и ссылки указаны символически, вам следует править их под свою партнерку. Например кнопками сверху "Popular Movies" и "Popular Movie Clips" неплохо ссылатся на лэндинги самой партнерки, что с кучами видео, а картинками на конкретные нишевые ролики например.
Начиная вот отсюда
<DIV id=popdiv style="Z-INDEX: 1; LEFT: 0px; VISIBILITY: hidden; POSITION: absolute; TOP: 0px" name="popdiv">
Идет описание всплывающего окна с предложением установить кодек. Я не стал его трогать, но вообще целесообразно так же перерисовать его под себя, чтобы оно подходило к вашему дизу.
Когда все готово следует разкомментировать закомментированные (уж сорри за тофтологию) ранее вызовы окна и закачки файла.
Я не заморачивался с упорядочиванием структуры файлов и красотой дизайна, просьба не пинать, основные принципы как мне кажется ястны.
P.S.: По ходу написания поста подумалось еще что могу делать такие для кодеков, софтвары лэндинги за денежку)). Если кому совсем надо, то вэлкам.

![clip_image002[8]](http://lh4.ggpht.com/sam.lopata/SJBaDdY6GBI/AAAAAAAAAiA/Tf9mvqtnPq0/clip_image002%5B8%5D_thumb%5B7%5D.jpg?imgmax=800)
![clip_image002[10]](http://lh6.ggpht.com/sam.lopata/SJCHB6laKmI/AAAAAAAAAiI/MBuiNDtnJjE/clip_image002%5B10%5D_thumb%5B3%5D.jpg?imgmax=800)
![clip_image001[8]](http://lh6.ggpht.com/sam.lopata/SJCHDEsVBbI/AAAAAAAAAiQ/fXF5KQjtnZQ/clip_image001%5B8%5D_thumb.jpg?imgmax=800)
![clip_image002[12]](http://lh6.ggpht.com/sam.lopata/SJCHESM4cqI/AAAAAAAAAiY/eTxiCraaL_w/clip_image002%5B12%5D_thumb.jpg?imgmax=800)
![clip_image001[10]](http://lh3.ggpht.com/sam.lopata/SJCHFfOh_vI/AAAAAAAAAig/szCt2REWm4Q/clip_image001%5B10%5D_thumb.jpg?imgmax=800)
![clip_image002[14]](http://lh5.ggpht.com/sam.lopata/SJCHG_YhFOI/AAAAAAAAAio/aLdq5SgCQnk/clip_image002%5B14%5D_thumb%5B4%5D.jpg?imgmax=800)



Комментарии: 2:
А можно архив без трояна?
Антивирус на код ругается, без него в архиве только картинки останутся, поэтому нет. Но внутри ничего не устанавливается и не прогружается, так что можете игнорировать просто.
Отправить комментарий
Подпишитесь на каналы Комментарии к сообщению [Atom]
<< Главная страница